目录导航
安装HTTP工具包
项目地址
GitHub : https://github.com/httptoolkit/httptoolkit.tech
官网: https://httptoolkit.tech/
HTTP工具包适用于Windows,Mac和Linux。
首先,下载适合您平台的安装软件包:
对于Windows
- 下载并运行Windows安装程序
- 安装程序运行时,将出现一个微调器,等待其完成
- 现在,您可以从桌面和开始菜单中的快捷方式运行HTTP工具包
- 如果出现防火墙警告,请单击“允许访问”,以允许HTTP Toolkit接受网络上其他地方(例如电话或其他计算机)的流量
对于Mac
- 下载MacOS .dmg文件
- 打开DMG
- 将HTTP Toolkit应用程序拖到您的Applications文件夹中
- 运行HTTP工具包应用程序
- 可能会出现MacOS“这是从Internet下载的应用程序”提示;接受并继续启动应用程序
对于Linux
Ubuntu或Debian
- 下载.deb软件包
- 通过运行它并使用UI或使用它来安装它
dpkg -i <.deb file> - 安装后,可以从应用程序菜单或命令行中以以下方式运行HTTP工具包:
httptoolkit
Arch Linux
httptoolkit从AUR 安装,例如yay -S httptoolkit- 安装后,可以从命令行以以下方式运行HTTP工具包:
httptoolkit
其他Linux
- 下载独立的zip
- 将其解压缩到您的计算机上
httptoolkit从HTTP Toolkit-linux-x64提取的文件中的顶级文件夹中运行二进制文件,以启动应用程序。
下一步
HTTP工具包已安装并且正在运行,可以了吗?
是时候开始拦截一些HTTP请求了。
故障排除
遇到麻烦?
防病毒应用程序可能会导致问题或延迟HTTP Toolkit的安装和启动。
通常,这只需要一点耐心,但是如果遇到问题,暂时禁用防病毒可能会有所帮助。
拦截HTTP流量
HTTP Toolkit允许您拦截几乎所有HTTP客户端的HTTP和HTTPS通信。一旦拦截了来自客户端的流量,您就可以浏览并检查它以了解它在做什么,或者重写它以提供模拟响应,注入错误并测试边缘情况。
对于拦截,HTTP Toolkit充当HTTP和HTTPS代理。您可以手动将其设置为与支持代理的任何HTTP客户端一起使用,并且还为许多特定工具提供了自动设置。
要拦截流量,请打开HTTP Toolkit的“拦截”页面(如果您刚刚打开应用程序,则为初始页面)。看起来像这样:

您可以单击此处的选项来拦截不同的客户,或者搜索选项以找到适合您的案例的客户。并非所有选项都将启用:有些是将来拦截功能的占位符,有些可能在您的系统上不可用。
从Chrome拦截HTTP
此步骤假定您已安装Chrome。
让我们从拦截Chrome开始。点击“Fresh Chrome’”拦截选项以启动新的Chrome实例。Chrome窗口将在几秒钟内出现,显示AmIUsing.httptoolkit.tech,这是一个测试站点,可用于确认您的连接是否被拦截:

这会使用单独的Chrome配置文件,因此将以干净的浏览器启动,并与其他配置文件及其在您的计算机上可能具有的设置,扩展名和历史记录断开连接。这使您可以继续使用现有的浏览器(与HTTP Toolkit分开使用),同时拦截该浏览器中显示的流量。
Chrome打开后,您将在HTTP工具包的“查看”页面上查看其发送和接收的所有流量。每个请求按发送顺序显示在左侧,可以单击它们以在右侧面板中查看其详细信息。
最初,您会看到Chrome本身在启动过程中发送的一些请求。访问另一个URL(为什么不尝试此页面?)来浏览其他网页和应用程序的请求和响应。
从Node.js拦截HTTP
此步骤假定您已安装Node.js。
HTTP工具包还允许您拦截服务器,脚本和命令行工具,例如Node.js应用程序。
为此,请单击“ Fresh Terminal”拦截选项以打开一个新的拦截终端窗口。在此窗口中,各种环境变量和替代值均已到位,以便在那里自动启动所有应用程序。但是,从其他各个方面来看,它就像系统上的任何其他终端一样,您应该能够像平常一样运行命令。
单击该按钮是所有必需的设置。现在,您只需要发送一些请求即可!例如,您可以通过运行以下命令,使用Node.js的内置客户端发送请求:
$ node
> const https = require('https');
> https.get('https://example.com')
除了来自大多数客户端的Ruby,Python,PHP,cURL以及许多其他语言和工具的请求之外,几乎所有Node.js HTTP和HTTPS客户端发送的HTTP请求都将被自动拦截。
手动拦截HTTP客户端
要从没有自动设置的客户端手动拦截流量,您需要做两件事:
- 配置HTTP代理设置以指向HTTP Toolkit
- 确保客户端信任您的HTTPS证书(如果您使用的是HTTPS)
完成此操作的步骤会有所不同,具体取决于您所使用的特定客户端,但是通常会有一个选项或设置可用于配置每个客户端。
通过单击“拦截”页面上的“任何”拦截选项,可以找到HTTP工具包实例所需的特定设置。
下一步
正在拦截流量?
让我们来谈谈可用于检查拦截流量的工具。
故障排除
努力使拦截工作正常吗?这里有一些提示:
- 如果您需要测试任何客户端是否正常工作,请向发出请求
AmIUsing.httptoolkit.tech。您应该看到“您没有被拦截”或“您正在被拦截”,这取决于通过HTTP Toolkit进行的流量是否成功 - 如果您正在努力手动设置客户端,则有两种可能性:客户端未正确使用HTTP代理设置,或者客户端不信任证书。在前一种情况下,向amiusing.httptoolkit.tech发出请求时,应该看到“您没有被拦截”。在后一种情况下,您可能会收到证书错误,并且应该能够在“查看”页面上看到显示失败或被拒绝请求的行。
- 终端侦听应该在所有机器上都可用,但是浏览器和其他侦听选项可能在您的机器上可能不可用,这取决于您安装的应用程序。
如果您安装了应用程序,但拦截选项仍处于禁用状态,或者如果启用了一个选项却对您不起作用,那就是一个错误!请提出问题,以便我们解决此问题。
检查拦截的HTTP流量
成功拦截来自HTTP客户端的流量后,就可以进行浏览和检查。这通常有助于了解应用程序的通信方式和行为方式,并且可以用作调试的强大工具。
您可以在“查看”页面上查看到目前为止已拦截的流量:

此页面有几个部分:
- 左侧的拦截请求列表
- 在底部列出控件
- 右侧的表格可查看所选请求的详细信息
让我们尝试一下:
窗格列表

在左侧,您可以看到所有已拦截请求的列表。
请求按接收顺序显示。每个页面都会显示基本的请求详细信息,包括方法,URL,源和状态,并带有彩色以便于快速浏览,因此您可以快速找到自己感兴趣的请求。
底部还提供控件,用于过滤请求和响应,暂停捕获请求,清除所有请求数据以及(对于Pro用户)导入和导出捕获的数据:

找到想要更详细查看的请求后,可以单击该请求以查看右侧的完整详细信息。
详细信息列表
右侧窗格显示了HTTP交换的完整详细信息(请求和响应),并分为一系列可折叠部分。您可以通过单击右上角的标题和V形图标来折叠和展开部分。
让我们依次浏览每个部分。
request 请求
第一部分显示了基本的请求详细信息:使用的HTTP方法,URL和每个标头。
所有这些都可以使用+/-开关扩展为更多信息,以提供更多信息:所有标准标头和方法的快速摘要,以及指向Mozilla开发人员网络的完整文档的链接,并且URL也分为其组成部分和参数。
对于Pro用户,此处还将显示具有OpenAPI目录的所有1400多个API的特定于API的验证和文档。

例如,此请求是对GET的请求http://example.com。它带有一些公共头文件;
这些是Google Chrome发送的默认标头。
response 响应
收到您的请求的回复后,下面将显示另一个部分,其中显示了响应的详细信息。
这将显示HTTP状态代码和标头,如果您想进一步了解的话,还提供了可用的文档。

响应内容
如果响应包含内容,则将在下一部分中显示。并非总是如此,例如301重定向请求通常不包含任何响应主体。
某些请求也会有一个正文:在这种情况下,在请求部分之后还会显示一个相同的请求正文部分。
每个请求或响应正文部分均显示格式为给定内容类型的正文内容。HTTP工具包将尝试自动检测要使用的最佳内容类型,您也可以使用右上角的下拉菜单来更改此类型。
选择内容类型后,将突出显示该类型的内容,并对其进行格式化以提高可读性(例如,将展开缩小的JavaScript),并提供便捷的检查工具(例如,您可以在其颜色代码旁看到内联CSS颜色,或者将鼠标悬停在JavaScript变量上以查看其推断的类型)。这样可以更轻松地理解和浏览数据,但是您也可以切换到“文本”内容类型,以查看通过网络发送的未格式化内容(解码为UTF8文本),或者使用“十六进制”内容类型检查原始字节数据。
这些编辑器由Visual Studio Code中的编辑器Monaco提供支持,并包含许多相同的功能。您可以按期望的方式折叠和展开内容,使用Ctrl+F(Windows / Linux)或Command+F(Mac)通过纯文本或正则表达式进行搜索,选择方括号以突出显示相应的方括号,等等。

性能和导出部分
专业版用户还可以使用此窗格底部的“性能和导出”部分。
性能部分可帮助您了解流量的性能特征并进行改进:

导出部分允许您将单个请求和响应交换导出到HAR文件,与其他用户或工具共享原始数据,或获取20多种语言和工具的即用型代码段:

下一步
感觉舒适地浏览HTTP?让我们看一下如何模拟和重写它。
重写拦截的HTTP流量
成功拦截来自HTTP客户端的流量后,HTTP Toolkit允许您手动和自动模拟和重写拦截的HTTP请求和响应。
为此,您首先需要配置一个规则。每个规则都指定它匹配的流量,然后指定该流量发生了什么。
例如,让我们添加一条规则,该规则将所有请求都匹配到example.com,然后暂停该请求,以便我们可以在发送之前手动对其进行重写。
匹配请求
我们首先需要制定一个符合我们要求的规则。您可以通过点击“模拟”页面顶部的“添加新规则”按钮来做到这一点:

单击此选项将为您提供一个新的空白规则,该规则不匹配任何内容(左侧),然后不执行任何操作(右侧)。
我们希望将所有请求都匹配到example.com。要做到这一点:
- 点击左侧的“从不”下拉菜单,然后选择“任何请求”
- 点击出现的“添加其他匹配器”下拉菜单,然后选择“对于主机”
- 输入
example.com出现的输入 - 单击蓝色的加号按钮以添加匹配器
如果愿意,您也可以在此处添加其他匹配器,以更精确地指定要查找的请求。所有匹配器都进行“与”运算,因此,仅当所有已配置的约束均匹配时,请求才与规则匹配。
处理请求
现在,我们需要配置所有与该规则匹配的请求以暂停,以便我们可以重写它们。为此,请从右侧的下拉菜单中选择“暂停请求以手动对其进行编辑”选项。
完成后,完全配置的规则应如下所示:

而已!保存您的规则以将其激活。您可以从规则上的保存图标单独保存规则,也可以单击页面顶部的“保存更改”按钮以保存所有内容。
重写HTTP
要触发规则,请从被拦截的客户端向example.com发送请求。您可以在浏览器中打开它,https.get('https://example.com')在节点中运行curl example.com,在终端中运行或执行其他任何您想做的事情。
这样做之后,HTTP工具包将立即跳转到断点请求:

您现在可以重写此请求。对于您自己的应用程序,更改方法,标头或正文可能会很有趣,但是现在我们仅将请求重定向到其他位置。
将URL编辑到http://httpbin.org/get,然后按“继续”,将请求重定向到httpbin.org的GET echo端点。这是一个测试端点,它以收到的请求的详细信息作为响应。
您应该看到从httpbin.org返回的JSON响应,其中显示了请求的元数据。您将在HTTP Toolkit UI中看到此消息,并在HTTP客户端本身(而不是标准example.com HTML页面)中看到它。您正在重写实时HTTP流量!
下一步
在这里,我们几乎没有涉及任何内容,但是还有很多选择可以做得更远,可以进行更戏剧性的更改:
- 匹配更具体的请求,以手术方式编辑繁忙的交通流
- 用更复杂的方式重写请求;编辑标头以模拟不同的客户端,或从请求中添加/删除身份验证,编辑请求正文以测试边缘情况,或完全更改HTTP方法。
- 在已暂停的请求上使用“直接响应”按钮,以跳过发送请求,而是手动提供您自己的响应数据。
- 在单个交换中重写响应甚至请求和响应,以接收来自其他服务器的真实响应数据并自己手动进行调整。
- 使用Pro,可以添加更强大,更自动化的HTTP重写:
- 使用固定的响应数据自动响应,以自动模拟端点或整个服务器
- 模拟连接超时和重置
- 自动将所有请求从一台服务器转发到另一台
拦截页面

在“拦截”页面上,您可以连接HTTP和HTTPS客户端,其流量将被拦截。然后可以在“ 查看”页面上查看该流量,也可以在“ 模拟”页面上添加规则以重写来自这些客户端的流量。
该页面由可单击的拦截选项网格组成,每个选项都可以帮助您设置不同类型的客户端以进行拦截。
此外,还有一个搜索框和一个“ Connected Sources”面板。
搜索框可让您快速过滤与您最相关的一种拦截选项。这将过滤每个拦截选项的名称以及各种标签。例如,搜索“ mobile”将同时显示iOS和Android选项。
已连接的源面板显示到目前为止已拦截流量的源列表。请注意,这是基于实际拦截的流量:如果客户端尚未发送任何请求,则可能会正确配置客户端,但该客户端不会出现在此列表中。
拦截选项
Fresh Chrome
该拦截器将启动一个Chrome实例,该实例已预先配置为使用HTTP Toolkit代理并信任HTTP Toolkit证书。
该Chrome实例是与计算机上其他实例无关的独立进程和配置文件。这意味着它不会更改任何其他Chrome窗口上的证书或代理设置,并且会作为单独的应用程序运行。仅会拦截来自此特定Chrome窗口(或从该Chrome窗口打开的窗口)的流量。单独的配置文件可确保此窗口完全重新启动,并且没有您的日常Cookie或扩展程序,这对于测试非常有用。但是,否则,此窗口的作用与计算机上其他任何Chrome窗口的作用相同。
Fresh Firefox
该拦截器将启动一个Firefox实例,该实例已预先配置为使用HTTP Toolkit代理。首次启动时,它将提示您信任证书:选择“信任此CA以标识网站”,然后单击“确定”。
一旦完成,来自该Firefox实例的任何流量都将被拦截并在HTTP Toolkit中可见。如果您这样做不正确,则证书将不会被信任,并且您会在“查看”页面中看到失败的请求。在这种情况下,您可以关闭Firefox,然后使用相同的拦截选项将其重新启动,然后它会提示您重试。
该Firefox实例是与计算机上其他实例无关的独立进程和配置文件。这意味着它不会在任何其他Firefox窗口上更改证书或代理设置,而是作为单独的应用程序运行。只有来自此特定Firefox窗口(或从该Firefox窗口打开的窗口)的流量将被拦截。单独的配置文件可确保此窗口完全重新启动,并且没有您的日常Cookie或扩展程序,这对于测试非常有用。但是,否则,此窗口的行为与计算机上的任何其他Firefox窗口一样。
Fresh Edge
该拦截器启动一个Edge实例,该实例已预先配置为使用HTTP Toolkit代理并信任HTTP Toolkit证书。仅支持最新的基于Chromium的Edge。
此Edge实例是与计算机上其他实例无关的独立进程和配置文件。这意味着它不会在其他任何Edge窗口上更改证书或代理设置,并且会作为单独的应用程序运行。仅会拦截来自此特定Edge窗口(或从Edge窗口打开的窗口)的流量。单独的配置文件可确保此窗口完全重新启动,并且没有您的日常Cookie或扩展程序,这对于测试非常有用。但是,否则,此窗口的行为与计算机上的任何其他Edge窗口一样。
Fresh Terminal
该拦截器启动终端窗口。该窗口是预先配置的,因此您可能从命令行使用的绝大多数CLI工具或语言将自动使用HTTP Toolkit代理并信任证书。这包括:
- cURL,并且大多数客户端使用libcurl
- git和HTTPie等CLI工具
- 像apt-get这样的软件包管理器
- 节点,以及任何基于节点的内容,包括npm本身
- Ruby和基于ruby的工具,例如gem
- Python和基于Python的工具(例如pip)
- PHP和基于PHP的工具(当直接从此窗口启动时)
- Perl和基于Perl的工具
- 很多其他的
这主要是通过环境变量(例如)来支持的HTTP_PROXY,许多工具和框架会自动使用这些变量。因为环境变量是继承的,所以子流程通常也将被正确拦截。
另外,终端在PATH变量前附加了一条路径,该路径允许包装某些命令。例如,node定义了一个包装器,以确保任何节点进程都以正确注入代理设置和证书开始。
根据可用的规则,将根据各种规则自动检测将要使用的特定终端应用程序。有关详细信息,请参见HTTP Toolkit服务器中的getTerminalCommand()。
在打开此终端的同时,它还将更改添加到适当的检测到的shell配置文件中,例如,.bashrc以确保PATH覆盖到位。这样可以确保bash配置中的PATH更改不会覆盖拦截设置。它包装在HTTP_TOOLKIT_ACTIVE变量检查中,因此不会影响其他会话,并且在关闭终端后会再次自动将其删除。
现有Terminal
该拦截器显示了一个简短的可复制命令,可以将其粘贴到计算机上的任何终端窗口中,以立即在该窗口中启用拦截。
通常,它的行为应与“ Fresh Terminal”选项相同,但是有时可以拦截现有终端会更加方便,并且在某些情况下,您可能需要激活新鲜终端可能无法使用的拦截。
例如,nvm在被拦截终端启动后用于切换节点版本可能会覆盖节点拦截,但是先使用nvm然后启用拦截应该可以正常工作。
该拦截器在Windows上不可用,因为很难找到可以在许多不同的shell(例如cmd,git bash,cygwin,powershell,hyper,WSL)中可靠运行的命令。
电子应用程序
该拦截器使您可以启动一个Electron应用程序,该应用程序已预先配置为通过HTTP Toolkit发送所有流量。您可以选择要运行的可执行文件,或重新运行以前成功运行的可执行文件。
拦截仅支持使用v1.7.4以上版本的Electron应用程序的所有Electron应用程序。来自渲染器和主要进程中标准客户端的所有HTTP都应被拦截,尽管直接使用本机扩展的应用程序(例如libcurl)可能无法拦截其流量。
该拦截器通过设置由终端拦截器设置的环境变量来工作,这对于使用系统代理设置的行为良好的许多应用程序是足够的,然后将逻辑注入进程本身。
注入是通过使用--inspect-brk参数启动应用程序来完成的,以便它在打开之前等待调试器,然后自动作为调试器连接以运行通常用于终端中Node进程的拦截逻辑版本。
使用此方法启动非电子应用程序可能会产生奇怪的结果:有些可能由于命令行标志错误而无法启动,有些可能在没有任何拦截活动的情况下正常启动,还有一些会从环境变量中观察代理和证书设置,并且即使不使用Electron也会被拦截。
任何东西
此拦截选项显示了将其他客户端手动连接到HTTP Toolkit所需的说明和详细信息。
如果通过此处显示的代理设置进行了配置,则可以通过HTTP代理发送HTTP的任何内容都可以被HTTP Toolkit拦截。对于发送HTTPS的客户端,除了这些代理设置之外,他们还需要信任您的证书。该证书对您来说是唯一的,并且对于每次安装HTTP Toolkit都会重新生成。证书的特定路径根据您的平台和主目录而有所不同,但是只需单击此选项即可找到它。
查看页面

在“查看”页面上,您可以近距离检查收集的HTTP和HTTPS流量。
它显示了从您拦截的HTTP客户端收集的流量,和/或从HAR文件导入的HTTP过去的流量。
该页面分为两部分:
- 左侧是HTTP事件的列表,其中包含一些用于探索事件的控件。
- 在右侧,窗格显示所选事件的详细信息(如果有)。
您可以拖动中央分隔线以根据需要调整一半大小。
交换名单

交换列表按它们发生的顺序显示HTTP事件的列表。对于HTTP交换,这就是最初发送请求的顺序。
有几种可能的事件类型:
- HTTP交换。这由一个请求组成,该请求可能仍在进行中,可能在断点处,可能已经完成响应,或者可能永久失败。
- TLS连接失败。这是一个HTTPS请求,未能建立初始连接,这可能是由于拒绝了HTTP Toolkit证书或取消了连接。
HTTP交换
每个交换行显示:
- 一个颜色标记,给出每个请求的摘要:
- 黑色:不完整/失败
- 红色:互变(例如POST / DELETE)
- 绿色:图像
- 橙色:JavaScript
- 黄色:CSS
- 浅蓝色:HTML
- 深蓝色:字体
- 紫色:数据(XML,protobuf,表单数据或JSON)
- 灰色:未知(不用担心,您不必记住这些!每个交易所的所有详细信息都可以单独获得,这些仅有助于快速浏览列表)
- 使用的HTTP方法,每个动词使用不同的颜色。
- 要么:
- 响应状态代码也为彩色。
- ?如果响应未完成。
- ⚠如果交换当前在断点处暂停。
- 微调器,如果响应仍在进行中。
- 知道请求的来源,以图标(例如Firefox,Chrome或特定语言)为例。您可以将鼠标悬停在此图标上以获取更多详细信息。
- 请求的URL,分为主机,路径和查询。长URL可能会在此处被截断,但是如果将鼠标悬停在该行上,则完整的URL可以作为工具提示使用;如果您选择该行,则可以在详细信息窗格中使用。
要查看任何行的更多详细信息,请单击它以将其选中,它将显示在右侧的详细信息窗格中。详情请见下文。
列表控件

在列表的底部,有一些有用的控件:
- 搜索栏。这将通过字符串匹配为可见事件过滤可见事件:
- 请求方法。
- 请求网址。
- 协议(HTTP / HTTPS)。
- 请求标头键或值(用于
key: value将两者匹配在一起)。 - 响应状态码。
- 响应状态消息。
- 响应标头键或值。
- (请注意,不会搜索请求和响应正文以提高性能)
- 如果您的当前过滤器隐藏了任何事件,则显示的事件数。
- 列表中的事件总数。
- 暂停/继续拦截的按钮。
- 拦截暂停后,流量将继续正常通过代理服务器,但不会被收集或显示。
- 恢复拦截后,将再次收集流量。
- 用于将当前可见的交换导出为HAR文件的按钮,可与许多其他工具一起使用(需要HTTP Toolkit Pro)。
- 导入HAR文件的按钮。这些导入的交换将追加到事件列表中,并且不会删除任何已经存在的事件(需要HTTP Toolkit Pro)。
- 清除事件列表的按钮,从内存中删除所有事件。
活动详细信息列表
右窗格由一系列“卡片”组成:可折叠的部分,提供有关所选事件详细信息的不同视图。您可以在下面看到每个卡的示例。
对于HTTP交换,将显示一些卡:
- 请求的详细信息。
- 请求正文(如果有的话)。
- 如果收到答复:
- 响应详细信息。
- 响应正文(如果有)。
- 性能详细信息(需要HTTP Toolkit Pro)。
- 导出选项(需要HTTP Toolkit Pro)。
- 断点卡,用于断点请求和响应。
还可以扩展请求和响应主体卡,以便它们填充整个窗格。在这种情况下,只会显示该卡。
请求卡
对于HTTP Toolkit Pro用户,请求卡可能会显示元数据和验证,以用于对公认的API的请求。这由OpenAPI目录的OpenAPI规范提供支持。举个例子:

在这里,对GitHub API的请求就这样被识别,因此包括:
- 请求所要提供的服务,以及指向其文档的链接
- 操作本身的名称
- 指定的参数列表,每个参数包括:
- 参数的名称和值
- 有关特定参数的文档,包括描述和有效的可能值
- 验证和警告,用于无效或缺失值以及不推荐使用的参数或操作
除了Pro用户的API元数据外,该卡还为所有用户显示核心请求数据:HTTP方法,发送的URL和标头。
所有标准方法和标头都将被识别,单击它们旁边的加号将显示它们的含义的简要说明,并带有指向该方法或标头的Mozilla开发人员网络完整文档的链接。
还可以扩展URL,以显示其可读性,以分解为协议,主机,路径和所包含的每个查询字符串参数。
内容卡
请求和响应都可以具有正文,当存在时,将显示相应的请求或响应正文卡。两者的工作原理完全相同,并且都可以同时出现,例如对于响应为200的POST请求。
这张卡片包含一个查看身体内容的查看器,以及一些控件。让我们从控件开始:
- 扩展/收缩按钮:这会扩展主体内容以填充整个右侧窗格,或者如果当前正在扩展,则将其再次收缩,恢复正常。
- 保存按钮:将显示的解码后的正文内容保存到文件中,以便可以使用其他工具直接编辑或打开它(需要HTTP Toolkit Pro)
- 字节数:显示内容本身的字节数。这是解码主体后的内容,例如可能已压缩,但忽略了所示编辑器中的任何内容自动格式化。
- 一个下拉菜单,用于选择主体查看器的格式。对此进行过滤以仅为每种内容类型提供有意义的选项。有几种选择:
- 图片-图片,显示为实际图片。
- 十六进制-正文的原始字节,格式为十六进制。
- 文本-解码为UTF8文本时正文的内容。
- XML-正文的内容解码为UTF8文本,自动格式化为XML,并突出显示语法。
- JSON-正文的内容解码为UTF8文本,自动格式化为JSON,并突出显示语法。
- JavaScript-身体内容解码为UTF8文本,自动格式化为JavaScript,并具有语法高亮和智能感知功能。
- HTML-解码为UTF8文本的正文内容,自动格式化为HTML,并突出显示语法。
- CSS-正文的内容解码为UTF8文本,自动格式化为CSS,并突出显示语法。
- Markdown-解码为UTF8文本的正文内容,突出显示了markdown语法。
- YAML-正文内容解码为UTF8文本,并突出显示YAML语法。
查看器本身显示在下方,显示根据格式下拉列表格式化的内容。
该查看器由只读的Monaco编辑器(Visual Studio Code的内部组件)提供动力,并包含Visual Studio Code的许多功能。例如:
- 语法高亮显示,错误提示无效语法。
- 键入用于JavaScript的推理和智能感知。
- 可折叠的块(在左边距中使用+/-)。
- 纯文本和正则表达式搜索(按Ctrl / Cmd + F)。
- 匹配突出显示:选择和文本以查看在文本和滚动条中突出显示的所有其他事件。
- 内联颜色标签,用于CSS内容中定义的颜色。
响应卡

响应卡显示HTTP状态代码,状态消息和响应头。对于HTTP Toolkit Pro用户,响应状态本身可能附带有进一步的解释,这些解释由来自OpenAPI Directory的任何检测到的OpenAPI规范提供支持。
该卡上的所有标准状态代码和标头都将被自动识别,单击它们旁边的加号将显示它们的含义的简要说明,并链接到该状态或标头的Mozilla开发人员网络的完整文档。
性能卡
仅适用于HTTP Toolkit Pro

性能卡会显示给定响应的性能详细信息。这些包括:
- 完整请求和响应所花费的确切时间
- 对于请求和响应主体:
- 使用的压缩算法及其相对(减少百分比)和绝对(节省字节)性能
- 替代压缩算法的潜在改进:
- 如果有改进,该算法将显示为绿色,并在旁边显示一个建议。如果您当前的HTTP客户端未宣传对最佳可用压缩算法的支持,则此建议将包含一条注释。
- 如果当前的压缩算法正在增加身体的尺寸,则会显示警告
- 对于每种算法,将鼠标悬停在其结果上即可看到特定的压缩和未压缩大小
- 确切结果可能与所示结果略有不同,具体取决于所使用的设置,但它们应具有代表性
- 给定请求的缓存行为及其解释:
- 这分为几个部分:
- 响应是否可缓存
- 哪些将来的请求可以重用缓存中的此响应
- 允许哪些类型的缓存存储响应
- 响应何时过期,以及应如何以及何时重新验证
- 可以扩展每个部分以查看给定行为的解释
- 具有潜在改进或问题的部分将分别以灯泡或警告图标显示
- 此处的说明指出了缓存标准所允许的行为。各个缓存的行为将取决于这些行为,但可能会有所不同。例如,缓存没有义务缓存可缓存的内容,但是永远不要缓存不可缓存的内容。
- 这分为几个部分:
导出卡
仅适用于HTTP Toolkit Pro

导出卡允许您将给定的请求和响应导出为HAR文件,或将请求导出为可使用的代码,以提供多种语言选择。
您可以通过单击左上方的“另存为HAR”按钮将交换导出为HAR文件。这会将这个单独的交换导出到一个独立的文件中。请注意,也可以使用列表页脚中的导出按钮,从左侧的交换列表中导出当前已过滤的全部交换内容。
要将其导出为代码段,请首先从列表中选择您的语言或选择的工具。该列表包括:
- C: Libcurl
- Clojure: clj-http
- C#: RestSharp
- Go: NewRequest
- Raw HTTP/1.1
- Java:
- OkHttp
- Unirest
- JavaScript
- jQuery
- fetch
- XMLHttpRequest
- Node.js:
- HTTP
- Request
- Unirest
- Objective-C: NSURLSession
- OCaml: CoHTTP
- PHP:
- cURL
- HTTP v1
- HTTP v2
- Powershell:
- Invoke-WebRequest
- Invoke-RestMethod
- Python:
- http.client
- Requests
- Ruby: net::http
- Shell:
- cURL
- HTTPie
- Wget
- NSURLSession
卡的正文中将显示客户的简短说明及其完整文档的链接,然后是完整的代码片段(在摩纳哥编辑器中显示,具有上述正文编辑器的所有相同功能)。
您可以使用“复制代码段”按钮复制整个代码段,也可以手动复制代码段的各个片段。
每个代码段都是给定目标的代表性即用型代码,但您应注意特定于应用程序的详细信息,并意识到您可能需要自定义安全设置(例如,证书信任和验证)并添加适当的错误针对您的特定环境进行处理。
断点卡
当查看在断点处暂停的请求或响应时,某些其他卡可能不会出现,或者可能被可编辑卡所代替。可以在“模拟”页面上配置触发断点的规则。
断点请求可以在向上游发送到目标服务器之前进行编辑,或者您可以直接响应它们而无需转发请求。断点响应可以在返回到启动HTTP客户端之前进行编辑。
断点请求如下所示:

在这里,您可以:
- 更改请求方法。
- 编辑请求URL:
- 您可以更改请求协议,路径或查询。
- 或者,编辑主机名以将其完全重定向到其他服务器。
- 编辑主机名将自动更新Host标头以使其匹配。
- 编辑请求标头。
- 编辑底部的空白名称/值行以添加新标题。
- 单击任何现有行上显示的删除按钮以删除现有标题。
- 编辑请求正文。
- 您可以选择语法突出显示以与右侧的下拉菜单一起使用。
- 如果设置了与正文长度匹配的内容长度标头,则编辑正文将自动更新标头以使其匹配。
- 主体以其解码形式显示。如果设置了内容编码标头,则将在转发请求之前对正文进行重新编码。
在断点标题中按“ Resume”,将您的请求转发到目标服务器。
您还可以按“直接响应”以完全跳过转发请求,而是手动提供您自己的响应。这将触发立即响应断点,以获取空响应。
断点响应如下所示:

在这里,您可以:
- 编辑将返回的状态代码或状态消息。
- 编辑响应标题。
- 编辑底部的空白名称/值行以添加新标题。
- 单击任何现有行上显示的删除按钮以删除现有标题。
- 编辑响应主体。
- 您可以选择语法突出显示以与右侧的下拉菜单一起使用。
- 如果设置了与正文长度匹配的内容长度标头,则编辑正文将自动更新标头以使其匹配。
- 主体以其解码形式显示。如果设置了内容编码标头,则将在转发请求之前对正文进行重新编码。
完成后,请按“恢复”以使响应继续返回到HTTP客户端。
关于断点还有其他一些注意事项:
- 达到响应断点时,请求数据已经收到,并且可以在可编辑响应上方的卡片中看到。
- 在断点处等待时,您的客户端未收到内容,并且可能会超时。如果发生这种情况,您的断点将突然关闭,并且将像其他任何超时或中止的请求一样出现。为避免这种情况,请增加客户端的超时时间,或快速进行编辑!
- 完成断点操作后,从客户端的角度来看,显示的交换内容始终是数据。这意味着:
- 已编辑的请求数据将不会显示-您将看到客户端实际发送的数据,而不是发送给服务器的数据。
- 原始响应数据将不会显示-您将看到客户端实际收到的数据,而不是从服务器收到的数据。
模拟页面

“模拟”页面允许您重写流量,模拟假服务器,测试边缘情况或以您希望的任何其他方式更改真实的HTTP请求和响应。
它显示了规则列表,这些规则定义了如何处理所有HTTP通信。每个规则都有一个匹配器和一个动作。匹配器定义了它应用于哪些请求,而操作定义了匹配请求发生了什么。
从顶部开始,将每个请求与每个规则一一匹配,直到找到匹配的规则,然后运行该规则的操作。只有一个规则可以匹配任何请求。如果没有规则匹配,则请求会收到503错误,正文会在其中解释请求的详细信息以及不匹配的现有规则的详细信息。
规则更改仅在保存后生效。您可以从顶部的按钮保存对规则的所有更改,也可以从其行上的按钮保存任何单个规则。
页面结构
“模拟”页面由顶部的一组控件,“添加新规则”按钮和现有规则行的可重新排序列表组成。
模拟页面控件

顶部的控件从左到右分别是:
- 全部清除:将所有规则重置为默认值。这将删除所有自定义规则以及内置规则中的所有更改。
- 导入规则:导入一组导出的规则,替换所有现有规则(需要HTTP Toolkit Pro)。
- 导出规则:这会将当前规则集导出到文件中,供您以后使用或与他人共享(需要HTTP Toolkit Pro)。
- 还原更改:将所有未保存的更改还原为规则。
- 全部保存:将所有未保存的更改保存到所有规则。
添加新规则
此按钮在列表顶部创建一个新规则。新规则总是开始什么都不匹配,然后将任何匹配的请求传递到真实服务器上(即有效地什么也不做)。您将要更改它们,然后保存规则。
规则行
通常,您从两个规则开始:一个在amiusing.httptoolkit.tech上提供测试页的规则,以及一个将所有不匹配流量转发到真实目标服务器的规则。您可以根据需要编辑或删除其中任何一个。
将鼠标悬停在任何规则上将在左侧显示一个可拖动标签,以及一组可用于管理规则的控件。

每个规则行在右上方显示这4个控件。您可以将鼠标悬停在任何按钮上以查看简短说明。从左到右,它们是:
- 保存规则/折叠规则(取决于是否有未保存的更改)。
- 将未保存的更改还原到此规则。
- 停用/重新激活规则(请注意,您需要保存规则才能应用此更改)。
- 删除规则(请注意,您需要保存规则的完整列表才能应用此更改)。
可以通过在折叠时将鼠标悬停在规则上并使用显示的可拖动标记将其拖动来对规则进行重新排序。对于键盘使用,您可以选择该标签,如果以前不可见,将显示该标签,开始使用空格拖动,使用箭头键选择位置,然后再次使用空格放置规则。
要编辑任何规则,请单击它或在列表中按它,然后将其展开以显示其详细信息。您可以通过右上角的V形按钮再次折叠它。如果您进行了更改,它将变成一个保存按钮,它将在折叠前将更改保存到此规则。为了避免保存更改,请首先使用“还原”按钮,这会将规则恢复为上次保存的状态。

在每一行中,您可以看到:
- 第一行显示了当前选中的匹配器和操作的摘要。扩展规则后,该按钮显示为灰色。
- 左侧的颜色标记。这对应于所匹配的HTTP方法,以允许在大型规则列表中更轻松地浏览。
- 左侧的一组匹配器。
- 将它们组合在一起,以便仅当所有匹配器都匹配请求时,请求才会匹配。
- 更改第一个下拉列表以通过HTTP方法匹配(或完全忽略该方法)。
- 下面显示了已添加的更特定的匹配器及其可编辑的配置。
- 按任何匹配器旁边的删除按钮将其删除。
- 使用底部的下拉列表选择一个新的匹配器,然后对其进行配置,然后单击+按钮将其添加到规则中。
- 右边的一个动作。
- 此操作将在所有匹配的请求到达时应用。
- 更改顶部的下拉菜单以选择要使用的操作。
- 配置和所选操作的说明将显示在下面。
一些匹配器和操作具有验证,例如,主机匹配需要有效的主机名。如果任何数据无效,则将用警告图标标记该数据,并且除非您提供有效值,否则规则不会更改。
匹配器

有多种匹配器可用于过滤规则将影响的请求:
- HTTP方法或“任何请求”。它始终显示为最匹配项,并按所使用的HTTP动词过滤请求。
- 主持人。不管提供的协议,路径或查询字符串如何,这都将请求与给定的主机名匹配。
- 网址:
- 这匹配绝对URL或相对URL,但查询字符串除外。
/abc无论主机或协议如何,匹配都会匹配该路径。example.com/abc无论协议如何,匹配都会匹配该主机和路径。- 匹配
https://example.com/abc将仅匹配该确切URL。
- 匹配正则表达式的URL:
- 这匹配其相对或绝对URL(查询字符串除外)与给定正则表达式匹配的任何请求。
- 匹配
^https:将匹配所有HTTPS请求。 - 匹配
^/abcd?会将请求匹配到路径/abc或/abcd任何主机上。
- 确切的查询字符串:
- 这将使用提供的确切查询字符串来匹配任何请求。
- 如果为空,则仅匹配完全没有查询参数的请求。
- 如果设置,则与提供的确切查询字符串匹配。
- 包括标题:
- 这将获得名称/值标头对的列表。
- 它将匹配包括那些标题对的所有请求。
- 编辑姓/值行以添加新对。
- 使用任意行上的删除按钮可以删除任何一对。
选择并配置了匹配器后,按匹配器右侧的+按钮将其添加到该规则的匹配器集中,然后使用保存按钮保存该规则。
对您想看到的其他匹配器有建议吗?提出一些反馈,或直接为您自己贡献。
动作

有多种操作可用于对匹配的请求应用不同的效果:
- 将请求传递到其目的地:这会将请求代理到其目标服务器,并返回服务器的响应,而没有任何更改。
- 将请求转发到其他主机:
- 这将更改请求的目标服务器。
- 默认情况下,“主机”标头也会更新为匹配,尽管可以禁用。
- 返回固定的响应:
- 触发此规则的请求永远不会向上游发送到任何真实服务器,而是直接从代理接收响应。
- 可以手动指定响应状态,状态消息,标题和正文。
- 标题行可以通过编辑最终名称/值对来添加,也可以使用每行旁边的删除按钮删除。
- 主体编辑器基于Monaco(Visual Studio Code的内部),因此包括其许多功能,包括语法突出显示,正则表达式搜索和代码折叠。
- 可以使用正文编辑器右侧的下拉菜单选择要使用的语法突出显示。
- 正文下拉列表将自动更新content-type标头,并且将自动匹配标头的类型(如果已指定并识别)。
- 从文件返回响应:
- 触发此规则的请求永远不会向上游发送到任何真实服务器,而是直接从代理接收响应。
- 可以手动指定响应状态,状态消息和标题。
- 标题行可以通过编辑最终名称/值对来添加,也可以使用每行旁边的删除按钮删除。
- 正文内容将来自使用所示按钮选择的文件。
- 每个请求都将重新读取文件内容,因此将来的更改将立即在响应中可见。
- 暂停请求以手动编辑它:
- 这会将接收到的每个匹配的请求断点,然后再将其发送到上游。
- 收到匹配的请求后,HTTP Toolkit将立即跳至“查看”页面上的请求以显示它。
- 可以手动编辑请求,以将请求重定向到其他URL,编辑将在上游发送的方法,标头或正文内容,或直接答复。
- 暂停响应以手动编辑它:
- 在将每个匹配的请求发送到上游并接收到响应之后,它将对每个匹配的请求进行断点处理。
- 收到匹配请求的响应后,HTTP Toolkit将立即跳至“查看”页面上的请求以显示该请求。
- 响应可以手动编辑,以在返回到启动HTTP客户端之前编辑状态代码,状态消息,标头和正文。
- 暂停请求和响应以手动编辑它们:
- 匹配请求在发送到上游之前以及从上游服务器收到响应之后都会被断点。
- 这表现为前两个规则的组合。
- 超时且无响应:匹配的请求将永远不会收到任何响应,并且连接将保持打开状态,直到它们超时(或直到HTTP Toolkit关闭)为止。
- 立即关闭连接:一旦检测到匹配的请求,该连接将立即关闭而没有响应。
选择并配置操作后,请记住保存规则以开始将其应用于匹配的流量。
设置页面
“设置”页面仅对HTTP Toolkit Pro用户可用。它允许您配置额外的代理设置,UI主题并管理您的帐户。
看起来像这样:

这里有三张卡片,可以通过单击或按右上角的标题和V形按钮上的Enter键,根据需要折叠或展开每张卡片。卡是:
- 帐户卡,可用于管理用户帐户和订阅
- 代理设置卡,可用于配置其他代理设置
- 主题卡,使您可以选择主题并一目了然地查看其设置。
帐号设定

帐户卡显示您当前帐户的详细信息:
- 您用来登录的电子邮件地址。
- 您当前的订阅状态:
- 活跃:您有一个正常更新的活跃订阅。
- 有效(试用):您的有效订阅仍处于试用阶段。
- 过期:您有一个续订失败的有效订阅,如果未解决,该订阅将很快过期。
- 已取消:您的订阅当前处于活动状态,但已被取消,并且即将过期。
- 您的订阅计划:专业版或团队版,年度或每月。
- 您的下一个付款日期:
- 下次订阅续订时(如果正在使用中或正在试用中)
- 如果您当前逾期,那么下次重试付款的时间
- 您的订阅将完全过期(如果已取消)。
取消的用户将保留对付费功能的访问权限,直到最后一次付费订阅期结束。
过期的订阅将在接下来的一周内自动重试几次付款,并且会向您发送有关此订阅的电子邮件,其中包含有关如何更新您的详细信息或如何立即取消的说明。如果付款成功,该帐户将照常重新启用。如果没有,则在第三次尝试后,订阅将被取消并立即过期。
在这些详细信息下面,有一些可用的按钮:
- 查看最新发票:在浏览器中打开最新发票。
- 更新帐单明细:在浏览器中打开一个页面,可让您更新付款方式。
- 取消订阅:在浏览器中打开一个页面,可让您立即取消订阅。
- 注销:注销您,从而无法使用所有付费功能。
专业用户将看到所有这些按钮。不是主要计费用户的帐户中的团队成员将仅看到“注销”按钮。
代理设置

代理设置卡使您可以重新配置内部HTTP Toolkit代理的各种设置。
此处的大多数更改都需要重新启动应用程序才能生效,并且该卡的左上方会显示一个按钮,您可以在需要时执行此操作。未保存的更改由带有保存图标的灰色斜体行显示,如上面的屏幕截图所示。
您可以在此处修改一些设置:
- 主机证书白名单:
- 对于此处包含的每个主机,将跳过上游证书验证。
- 这意味着,如果这些服务器已过期,自签名或其他无效证书,则将被忽略,并且不会将其报告给下游HTTP客户端。
- 默认情况下,对于Pro和免费用户,
localhostHTTPS证书始终受信任,但是对于高级用途,添加其他服务器可能很有用。
- 客户证书:
- 在这里您可以安装客户端证书,该证书将用于对给定主机名的请求。
- 输入主机名,然后单击“加载证书”按钮以加载证书。证书必须为PKCS#12(.p12或.pfx)格式。
- 如果需要,系统将提示您输入密码(如上所示)。输入密码,然后按解锁按钮进行测试。
- 加载并解锁证书后,您输入了主机名,请按+按钮进行保存。
- 请注意,客户端证书必须以未加密的方式存储在磁盘上的HTTP Toolkit的设置中。它们永远不会在您的计算机外部共享,但是如果攻击者可以访问您的硬盘驱动器,这可能是一个问题。如果这是一个问题,则可以在使用后将证书从设置中删除,以立即将其从存储中删除。
- 代理端口范围:
- 启动时,HTTP Toolkit将侦听此范围内的第一个可用端口。默认情况下,端口号是8000以上。
- 您可以自己配置它,如果您想进行更精确的控制,或者打算将端口8000用于其他进程,这将很有用。
- 如果该范围内的每个端口都不可用,则HTTP Toolkit将退回到其默认设置,并使用8000以上的第一个空闲端口。
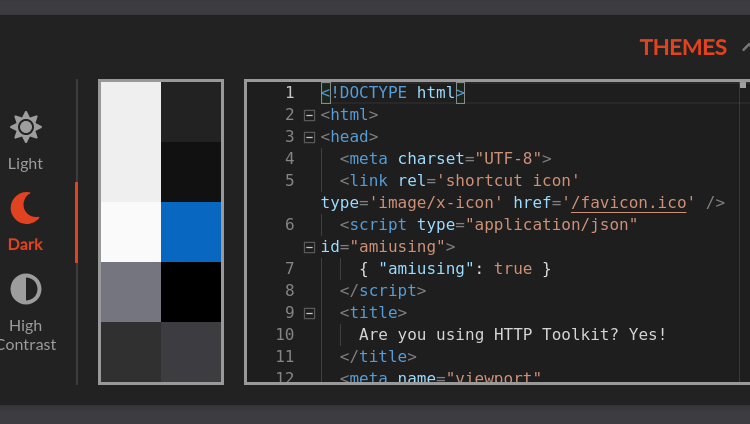
主题

主题设置卡可让您更改应用程序主题。
选择左侧的三个主题之一,即可立即更改整个应用的主题。
主题中使用的所有颜色以及包含一些示例HTML(实际上是默认截获的amiusing.httptoolkit.tech页面的内容!)的编辑器都显示在右侧,因此您可以实时查看它们。
验证测试站点
该amiusing.httptoolkit.tech网站是一个内置的测试站点HTTP工具包。
这是一个真实的域和测试站点,您可以随时浏览或请求该站点以检查您的拦截设置是否正常运行。这也是所有浏览器拦截选项打开的初始页面。
如果您的流量被正确拦截,则默认情况下,您会看到一个标题为:的页面
您被HTTP Toolkit拦截
该页面如下所示:

这由模拟规则提供动力,该模拟规则显示在HTTP Toolkit应用程序的“模拟”页面中,可以更改或删除。内置页面的内容将来也可能会更改,但是如果您想以编程方式可靠地检测到此内容,则有以下几种选择:
- 检查
httptoolkit-active: true与该响应一起发送的HTTP标头。 - 解析页面,找到ID为的元素
amiusing,然后检查其内容。默认情况下是:
<script type="application/json" id="amiusing">
{ "amiusing": true }
</script>- 非拦截页面也包含此元素,但是具有一个
false值:{ "amiusing": false }。
如果您没有被拦截,则会看到一个亮红色的页面,上面写着:
您不会被HTTP Toolkit拦截
该页面如下所示:

通常,这意味着您的HTTP客户端没有为此连接使用代理设置。您也可能已删除,编辑或覆盖了为该页面提供支持的模拟规则。
拦截Android HTTP
HTTP Toolkit可以自动拦截,检查和重写来自任何Android设备的流量。有关此示例的快速演示和概述,请查看“ HTTP Toolkit for Android”页面,或继续阅读以获取详细的演练。
在许多情况下,包括大多数浏览器流量,仿真器和有根设备,这需要零手动设置才能工作。
要拦截来自非root用户设备上其他应用程序的安全HTTPS流量,您需要执行以下任一操作:
- 对应用程序的配置进行一些小的更改,以便它信任用户安装的CA证书
- 使用具有HTTP Toolkit基于ADB的拦截功能的仿真器或植根设备来注入系统CA证书
如果您要调试自己的应用程序,则使用配置更改和使用您喜欢的任何测试设备进行重建都非常快捷,容易,并且通常是最简单的选择。
如果您试图拦截来自第三方应用程序或无法轻松更改的现有内部版本的HTTPS,则通常需要使用仿真器或有根设备。
请继续阅读以立即开始使用,或在“拦截来自您自己的应用程序的HTTPS流量”或“拦截来自第三方应用程序的HTTPS流量”中跳转至案例的完整详细信息。
首次设置
开始:
- 下载并安装HTTP工具包(如果尚未安装)。
- 在计算机上启动HTTP Toolkit,然后单击“ Android设备”拦截选项以将其展开:
- 扫描代码以开始设置。如果您有QR码阅读器:
- 扫描显示的代码并打开其中的链接。
- 这将带您到Google Play。从那里安装并打开应用程序。
- HTTP Toolkit将自动开始拦截设置。如果您没有QR码阅读器:
- 从Play商店安装HTTP Toolkit应用。
- 启动应用程序,按“扫描代码”,然后授予HTTP Toolkit访问摄像机的权限。
- 扫描代码以开始侦听设置。
- 接受每个显示的Android提示以设置拦截:系统将要求您允许HTTP Toolkit充当VPN,从而重定向网络流量。
- 您的流量永远不会发送到任何远程服务器,而只会发送到本地HTTP Toolkit实例。
- 有关其工作原理的更多详细信息,请参见下面的“技术详细信息”。然后,系统将提示您信任HTTP Toolkit的证书颁发机构(CA)证书。
- 这是作为用户安装的CA证书安装的,并允许HTTP Toolkit拦截来自信任用户证书的应用程序的安全HTTPS通信。
- 在某些设备上,这将要求您确认设备的PIN,密码或格式,或者如果您的设备尚无密码,请配置一个。
- 使用的CA由您计算机的HTTP Toolkit实例生成。它对您来说是独一无二的,不会与任何其他人或任何其他设备共享。
- 如果您以后想删除此CA,请转到“设置”->“安全性”->“加密和凭据”->“受信任的凭据”,然后将其从“用户”标签中删除。
- 你完成了!该应用程序应显示“已连接”,这意味着HTTP Toolkit现在正在拦截您的设备。

将来,只需打开HTTP Toolkit应用程序(或任何其他条形码扫描仪),扫描计算机上显示的代码,拦截就会自动重新开始。您还可以按“重新连接”以重用以前的成功配置,只要HTTP Toolkit应用仍在与以前相同的端口和IP上运行,该配置就可以工作。

一旦完成,您就可以开始了。所有应用程序的HTTP通信都会被拦截并显示在您的计算机上,来自信任用户安装的CA的应用程序的HTTPS通信也会出现。点击“测试拦截”按钮以打开一个测试页面,该页面将确认HTTP Toolkit可以成功收集和重写来自您设备的流量。
如果您确实有运行不信任CA的应用程序,则会在HTTP工具包中看到诸如“ <域>的证书被拒绝”和“ <域>的HTTPS设置失败”之类的事件。如果看到与您要拦截的应用程序相关的此类事件,则需要配置这些应用程序以信任用户安装的CA证书,或者使用带有根设备或模拟器的基于ADB的安装程序来安装系统CA证书。这些情况中的每一种都会在下面更详细地介绍。
捕捉您关心的流量
拦截浏览器流量
Android上的Chrome发送的所有流量都会自动信任HTTP Toolkit证书。这也适用于应用程序内部的Web视图,以及包括Brave和Microsoft Edge在内的许多其他浏览器。
非Chromium浏览器的行为各不相同。通常,应将其视为拦截第三方应用程序,但许多浏览器将提供其自己的选项来手动信任HTTPS CA证书。
特别是在Firefox中,您可以通过在拦截处于活动状态时浏览到Firefox中的http://amiusing.httptoolkit.tech/certificate(注意http://,不是https://)来信任HTTP Toolkit的CA证书,然后接受提示以信任已下载的证书:

拦截来自您自己的Android应用的流量
如果您将Android API级别定位为23以下(Android 7以下),则您的应用程序将自动信任自动安装的证书,并且不需要进行任何更改。
如果不是,则需要明确加入信任的CA证书。您会知道这种情况的发生,因为您会在HTTP工具包中看到消息,例如“证书拒绝与…连接”,“终止与…的连接”和“ HTTPS安装失败…”。这些通常都意味着应用程序在发送请求之前拒绝了我们的HTTPS拦截。
要解决此问题,您需要信任应用中用户安装的证书,如下所示:
如果您没有自定义网络安全配置:
- 将以下内容放入您的应用程序的XML资源文件夹中
network_security_config.xml:
<?xml version="1.0" encoding="utf-8"?>
<network-security-config>
<base-config>
<trust-anchors>
<certificates src="system" />
<certificates src="user" overridePins="true" />
</trust-anchors>
</base-config>
</network-security-config>- 添加
android:networkSecurityConfig="@xml/network_security_config"到<application>应用程序清单中的元素。
而已!
这会将您的应用程序配置为对所有HTTPS连接,调试和发布版本都信任内置和用户添加的CA证书。
您可以随时将其包含在配置中,无论是否使用HTTP Toolkit,它都可以使用。唯一的风险是您的最终用户将能够从您的应用程序拦截其自己的HTTPS流量,并且有可能被欺骗信任攻击者的CA的任何用户都可以拦截其流量。对于大多数应用而言,这并不是主要问题。
如果您只想对调试版本启用此功能,请在上面的XML中替换base-config为debug-overrides。
有关更多详细信息,请参见Android的网络安全配置文档。
如果您已经具有自定义网络安全配置:
<certificates src="user" overridePins="true" />在<trust-anchors>您的<base-config>元素的元素中添加(以信任所有构建的用户添加的证书)或<debug-overrides>(仅信任调试构建中的用户添加的证书)。
有关更多详细信息,请参见Android的网络安全配置文档。
拦截来自第三方Android应用的流量
要拦截来自不信任用户安装的CA证书的应用程序的HTTPS流量,HTTP Toolkit可以使用ADB在支持的设备上注入系统证书:
- 根植的物理设备
- 使用标准Google API或AOSP构建(而非“ Google Play”构建)的官方模拟器
- Genymotion模拟器
- 可用
adb shell su或adb root可用的任何其他ADB设备
在某些情况下,您将无法使用Google Play商店,这对于逆向工程而言可能很不方便。要解决此问题,您可以使用Open GAPPS手动安装Google工具,也可以直接从ApkPure或APKMirror等网站下载单个APK 。
要安装系统证书,请先使用ADB 连接受支持的设备,然后HTTP工具包应用程序的“拦截”页面中将显示“通过ADB连接的Android设备”拦截选项。单击该按钮,证书将作为系统证书添加到设备上,如果尚未安装HTTP Toolkit Android应用程序(可能需要10秒钟左右),则会安装该应用程序,然后拦截将自动开始。
成功安装系统拦截后,它会显示在应用程序中:

使用临时文件系统代替设备的真实证书存储区来安装系统CA证书,该证书将在下次设备重新引导时消失。有关完整的低级详细信息,请参见下面的“技术详细信息”。
使用证书固定功能拦截来自第三方的Android应用的流量
不能保证系统拦截可以访问所有 HTTPS通信。它会拦截99%的应用程序,包括所有使用Android默认网络安全配置的应用程序,但是它会被包含其内置有效证书和证书颁发机构内置列表的应用程序阻止,并检查每个连接是否使用了这些应用程序。
这称为证书固定,可用于对安全性要求较高的应用程序(例如银行服务)或某些非常引人注目的应用程序(例如Facebook)。
如果您安装了系统CA证书,并且发现大多数HTTPS通信被拦截,但是某些特定的感兴趣的应用程序仍显示HTTPS错误,则您需要做进一步的工作以从应用程序本身禁用或删除此逻辑。
最好的选择是在植根设备或仿真器上是Frida。Frida是动态应用程序注入的框架。安装完成后,它可以按需重写设备上应用程序内的逻辑,以消除大多数证书固定限制。
另外,也可以从外部重写目标应用程序。为此,您首先需要为该应用下载APK。ApkPure.com是一个有用的网站,可用于Google Play商店中的大多数应用程序。您也可以通过使用应用程序从设备上检索APK,方法adb shell pm list packages -f -3是获取安装的应用程序的路径并adb pull <apk path>拉出APK本身。
拥有APK后,您将需要编辑应用程序以信任用户证书并禁用任何证书固定。您可以使用apk-mitm做到这一点。Apk-mitm自动打开APK,进行上述网络安全配置转换,禁用大多数标准证书固定,并重建可重新安装的应用程序。
所有这些都不是万无一失的,并且常常需要针对每种情况进行手动更改和探索。如果要在此过程中对应用程序的源进行手动更改,还可以使用--wait参数运行apk-mitm,该参数允许您浏览反编译的应用程序源,并在恢复重新打包之前手动进行编辑。
技术细节
HTTP Toolkit拦截需要两件事:
- 将HTTP和HTTPS流量重定向到HTTP工具包
- 确保HTTPS连接信任HTTP工具包
在Android上,前者是由HTTP Toolkit Android应用程序实现的,而后者则部分由应用程序(对于用户CA证书)完成,部分由HTTP Toolkit ADB拦截器(对于系统CA证书)完成。
所有这些资源都可以从HTTP Toolkit Github组织,Android应用程序仓库和HTTP Toolkit服务器中获得。
Android应用
Android应用程序通过将Android注册为VPN服务器来工作。这样做意味着它会接收从设备发送的所有原始IP数据包。然后,该应用程序解析每个数据包,并重写TCP数据包(如果已将其发送到TCP端口上的服务器),该TCP数据包将发送到已配置的HTTP Toolkit桌面应用程序:
- 80
- 443
- 8000
- 8001
- 8080
- 8888
- 9000
发送到其他端口的TCP数据包,所有UDP数据包和ICMP ping数据包均正常发送,不更改。
除了此端口匹配之外,在Android 10+上,VPN还会设置默认的HTTP代理配置。大多数应用程序会针对所有HTTP(S)流量自动观察到此情况,从而即使将HTTP Toolkit发送到不在上面列表中的端口,也允许HTTP Toolkit捕获此流量。
该应用程序用于与HTTP Toolkit桌面应用程序通信的初始配置可以通过QR码或通过ADB连接接收。此配置包括计算机的每个本地网络IP地址。然后,Android应用程序连接到该桌面应用程序,以检索完整的HTTPS CA证书,并验证至少一个给定IP上的连接性。
在每种情况下,初始配置都包括一个证书指纹,以验证我们连接到的HTTP Toolkit实例是正确的,并且我们自己的HTTPS MITM本身不是MITM的。
连接时,HTTP Toolkit会检查该CA证书在设备上是否受信任,如果没有,则提示您将其安装为用户安装的证书,并使用标准的Android API进行安装。
然后,应用还会提示您许可注册为VPN,以允许其拦截流量,如上所述。完成后,VPN将激活,拦截所有流量,并在活动时显示通知。
当VPN停止时,CA将无限期保持安装状态(作为“用户安装的CA”)。这不是很大的安全风险,因为您的CA证书对您来说是唯一的,并且密钥仅存储在安装了HTTP Toolkit(并且从不共享)的计算机上,因此只能由您自己的HTTP Toolkit拦截使用。也就是说,可以根据需要从设备设置中的“受信任的凭据”中手动删除或禁用证书。
VPN也保持注册状态,但是无效。如果需要,也可以从设备设置中手动删除VPN,并且无法静默激活。这是由Android自己的VPN系统强制执行的,如果该VPN服务在没有附加持久通知的情况下运行,它会在几秒钟内杀死VPN服务,并且在设备上任何VPN处于活动状态时,通知区域中还会显示一个单独的钥匙图标和警告。
ADB拦截
ADB侦听由HTTP Toolkit服务器管理,该工具在您的计算机上作为桌面应用程序的一部分运行。
这用于注入HTTPS系统证书,自动安装该应用程序(如果不存在),以及在不使用任何QR码的情况下配置Android应用程序。
在内部,这使用现有的ADB服务器或尝试启动其自己的服务器。默认情况下,将检查端口5037中是否存在现有的ADB服务器,该服务器可被标准ANDROID_ADB_SERVER_PORT环境变量覆盖。如果不可用,将使用ANDROID_HOMEif设置建议的实例或通过adb在PATH中查找建议的实例来启动ADB 。
连接后,当连接至少一台设备时,HTTP工具包中将提供ADB拦截选项。如果连接了多个设备,则可以在应用程序内部单击拦截选项后在它们之间进行选择。
激活ADB拦截选项时,它:
- 如果可能,将HTTP Toolkit的当前CA证书注入为系统证书。
- 在设备上下载并安装Android应用(如果不存在),
- 通过在ADB上发送意图来激活应用VPN。
系统证书注入通过以下方式进行:
- 检查我们是否可以充当亚行的根用户:
- 首先通过试验
su root和su -c root - 然后,如果这些操作失败,请尝试以root模式重新启动ADB
- 首先通过试验
- 将CA证书文件推送到设备
- 以超级用户身份在设备上运行脚本,该脚本:
- 从中复制所有现有的系统证书
/system/etc/security/cacerts。 - 在该目录的顶部放置一个临时的内存挂载点,从而使其可编辑而没有长期的副作用。
- 将现有系统证书复制回该已安装的临时目录。
- 将我们自己的CA文件也复制到该目录中
- 更新已安装目录及其内容的权限和SELinux上下文标签,以便Android将其视为可信任。
- 从中复制所有现有的系统证书
这样可以确保CA证书在设备上显示为合法的内置证书,并且不需要将其整体重新安装/system为读写(在某些情况下,需要重新启动和仿真器重新配置,并且可能导致SafetyNet检查出现问题)。
通常,完全有可能使用HTTP工具包拦截功能将根设备设置为活动状态,该设备仍会通过SafetyNet检查作为有效的未修改的Android设备,因此可以运行检查这些限制的应用程序,例如Netflix。
由于系统证书的敏感性和使用上述方法的原因,此系统CA仅临时安装。下次重新启动设备时,多余的证书将被卸载并完全消失。
在没有root用户的设备上,将跳过此CA注入过程,并且ADB侦听只是为连接ADB的设备设置QR码的便捷选择。
故障排除
有时情况会出错。下面列出了HTTP Toolkit可能遇到的已知问题,以及您可以采取的措施。
这里没有列出任何问题吗?请通过电子邮件或在GitHub上发布问题来取得联系。
一般问题
HTTP工具包无法启动
有一些已知的可能原因:
- HTTP工具箱使用的端口正在使用中。HTTP Toolkit使用端口45456和45457进行内部通信,然后自动为代理选择一个单独的端口。如果这些端口之一正在使用中,或者没有可用的免费端口,则HTTP Toolkit将无法启动。
- 先前运行的HTTP Toolkit崩溃后并未清除,并且仍在使用这些端口。要解决此问题,您将需要终止后台
httptoolkit-server节点进程。 - 您的本地安装已损坏。重新安装该应用程序的最新版本通常可以解决此问题。
如果您遇到此问题,请与我们联系。目前,尚无使用这些端口的知名应用程序,因此所有这些可能性都非常罕见,并且有可能通过更多的研究来解决。
HTTP工具包启动,但为空
HTTP Toolkit 在首次启动时从https://app.httptoolkit.tech加载其UI和逻辑核心,并在该站点的新版本可用时自动更新。
这意味着在第一次启动时,您将需要Internet连接,并且如果您处于脱机状态,HTTP工具包将无法成功启动。
仅在首次启动时才需要执行此操作-之后,将无限期地存储最新的UI,以便将来的启动公司可以脱机工作并更快地加载。
服务器崩溃,应用重新启动
每当服务器崩溃时,都会显示一条包含错误详细信息的通知,并重新启动该应用程序(最多3次,并且仅在服务器崩溃前至少运行了5秒钟)。
如果您看到此消息,则发现已经完全崩溃了正在运行的服务器。可能是一些非常不寻常的HTTP流量,拦截器的特定用途或其他原因,但是无论如何请与您取得联系,因为这绝对是一个需要修复的错误。
我讨厌电子
这是我们可以在其他地方进行的全面辩论,但是如果您真的不喜欢Electron应用程序,则可以不使用HTTP Toolkit。为此:
- 启动服务器:
- 从https://github.com/httptoolkit/httptoolkit-server/releases下载适用于您平台的最新HTTP Toolkit服务器
- 提取到某个地方
./bin/httptoolkit-server start在解压缩的文件夹中运行
- 在Chrome,Edge或Brave中打开https://app.httptoolkit.tech:
- 这是最新的HTTP Toolkit UI的托管版本
- 需要基于Chromium的浏览器,因为Firefox和Safari在某些UI /服务器通信方面存在问题
- 首次加载后,UI会像应用程序一样在您的浏览器中脱机工作,因为它是使用服务工作者构建的。
拦截问题
Firefox显示“无法连接”或“ EConnRefused”
在某些情况下,初始Firefox设置可能会因该错误而失败,并且类似“ Firefox无法在本地主机上建立与服务器的连接:8001”。
这非常罕见,确切原因尚未确定。通常,如果您关闭Firefox并重试,它将立即消失。
如果您可以可靠地重现此问题,请与我们取得联系,以便我们找出造成此问题的确切原因。
浏览器显示ERR_PROXY_CERTIFICATE_INVALID或其他证书错误
这意味着由于某种原因,您的浏览器无法正确信任已授予它的HTTP Toolkit证书。
这是另一个非常罕见的问题,目前尚不清楚为什么在某些计算机上会发生这种情况。如果您遇到这种情况,请与我们取得联系,以便我们进一步调查。
同时,您可以使用以下命令手动启动配置为信任所有证书的Chrome (适用于Windows):
chrome.exe --ignore-certificate-errors --user-data-dir="C:\Users\$YOURUSERNAME\AppData\Local\httptoolkit\Config\chrome" --proxy-server=127.0.0.1:8000 --proxy-bypass-list="<-loopback>;https://localhost:8000" --disable-restore-session-state --no-default-browser-check --disable-popup-blocking --disable-translate --start-maximized --disable-default-apps --disable-sync --enable-fixed-layout --no-first-run --noerrdialogs --flag-switches-begin --flag-switches-end http://amiusing.httptoolkit.tech您将需要在计算机上使用Chrome的完整路径,并使用用户名代替$YOURUSERNAME此处。
仅在Windows上才出现此问题,但如果在Mac或Linux上确实看到此问题,则需要完全更新数据目录路径。任何空目录都可以,它仅用于存储新的Chrome浏览器的配置文件,以后可以删除该目录。
我已安装的应用程序显示为“不可用”
HTTP Toolkit尝试检测启动时已安装的相关应用程序,以便可以在UI中显示可用的应用程序。
如果这不适用于您的情况,则可能是您的配置中有异常。请报告此错误,以便可以正确修复。
同时,如果您尝试启动浏览器,则可以在以下位置手动编辑或删除检测到的浏览器的缓存列表:
- Linux:
/home/<username>/.config/httptoolkit/browsers.json - windows:
C:\Users\<username>\AppData\Local\httptoolkit\Config\browsers.json - 苹果电脑:
/Users/<username>/Library/Preferences/httptoolkit/browsers.json
在其中添加您选择的浏览器或修复检测到的设置,应使其在下次启动该应用程序时出现。
拦截无法以其他方式起作用
- 如果您需要测试任何客户端是否正常工作,请向发出请求
AmIUsing.httptoolkit.tech。您应该看到“您没有被拦截”或“您正在被拦截”,这取决于通过HTTP Toolkit进行的流量是否成功 - 如果您正在努力手动设置客户端,则有两种可能性:客户端未正确使用HTTP代理设置,或者客户端不信任证书。在前一种情况下,向amiusing.httptoolkit.tech发出请求时,应该看到“您没有被拦截”。在后一种情况下,您可能会收到证书错误,并且应该能够在“查看”页面上看到显示失败或被拒绝请求的行。
- 终端侦听应该在所有机器上都可用,但是浏览器和其他侦听选项可能在您的机器上可能不可用,这取决于您安装的应用程序。确保已在系统上正确安装了所需的应用程序。在不寻常的位置或以便携式/独立模式安装应用程序可能会阻止它们被自动检测到。


大神辛苦了