目录导航
声明
本文仅作个人学习记录,涉及技术仅供学习参考,禁止用于其他!!!未经授权请勿利用文章中提及的技术对任何计算机系统进行非法攻击。利用此文所提供的技术而造成的直接或间接后果和损失,均由使用者本人负责。
功能描述
该脚本为20年初编写,长时间未更新,或许存在不能使用的问题,仅记录当时学习pyqt5相关模块使用编写工具的过程。
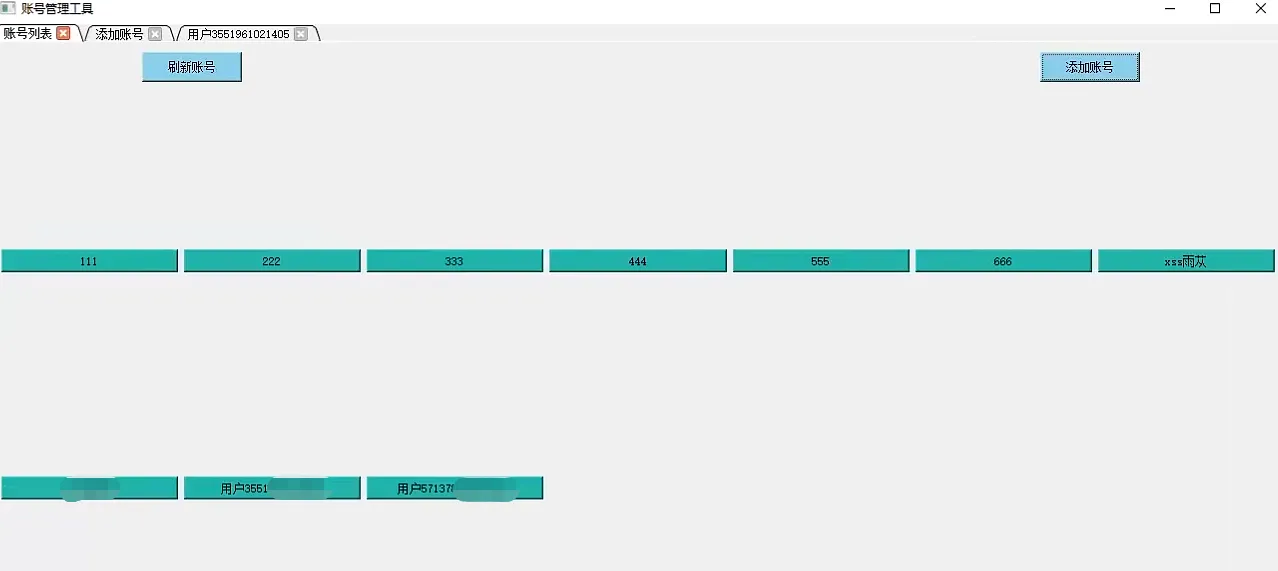
功能:首先点击添加头条账户按钮,工具内置浏览器打开头条登录网页,登录后点击保存账户信息按钮,会新建以账户命名的文件将当前cookie信息保存,保存多个账户后可以手动刷新(工具打开时会自动将所有保存的账户展示在首页),在工具首页可以展示保存的账户,点击账户按钮即可新建以账户命令的标签页自动登录头条后台管理页面。

代码主要涉及到pyqt5模块按钮的高宽、位置布局、背景颜色设置;按钮点击事件方法绑定;工具内置浏览器打开指定网页,以及工具与网页信息的交互如:运行JavaScript保存登录凭据,携带凭据实现自动登录功能。
具体源码:
# -*- coding: utf-8 -*-
import sys,os,json,time
from PyQt5.QtWidgets import QApplication,QWidget,QVBoxLayout, QPushButton,QGridLayout,QHBoxLayout,QMainWindow,QTabWidget
from PyQt5.QtCore import QUrl,QByteArray
from functools import partial
from PyQt5.QtNetwork import QNetworkCookie
from PyQt5.QtWebEngineWidgets import QWebEngineView,QWebEngineProfile
class window(QWidget):
def __init__(self):
super().__init__()
self.setup()
self.setWindowTitle('添加账号')
def setup(self):
self.box = QVBoxLayout(self) # 创建一个垂直布局来放控件
self.btn_get = QPushButton('请在登陆后点击此处添加新账号的凭据认证') # 创建一个按钮涌来了点击获取cookie
self.btn_get.setStyleSheet("background-color: rgb(0,197,205);")
self.btn_get.clicked.connect(self.con_cookie) # 绑定按钮点击事件
self.web = MyWebEngineView() # 创建浏览器组件对象
# self.web.setWindowTitle('')
self.web.page().profile().cookieStore().deleteAllCookies()
self.web.resize(1200, 900) # 设置大小
self.web.load(QUrl("https://mp.toutiao.com/auth/page/login/")) # 打开百度页面来测试
self.box.addWidget(self.btn_get) # 将组件放到布局内,先在顶部放一个按钮
self.box.addWidget(self.web) # 再放浏览器
self.web.show() # 最后让页面显示出来
def getCookieByJs(self, result): #获取、处理cookie,然后保存
user_name = result.split(',')[1]
cookie = self.web.get_cookie()
cookie1 = json.dumps(cookie).replace(' ','').replace("'", '"')
fp = open('data/%s'%user_name,'w')
fp.write(cookie1)
fp.close()
# print(user_name)
# print(cookie1)
def run_javajs(self): #python调用JavaScript获取页面元素内容
run_js = '''
function getname()
{
return document.querySelectorAll('[class="greeting"]')[0].innerText;
}
getname();
'''
self.web.page().runJavaScript(run_js, self.getCookieByJs)
def con_cookie(self):
self.run_javajs()
# 创建自己的浏览器控件,继承自QWebEngineView
class MyWebEngineView(QWebEngineView):
def __init__(self, *args, **kwargs):
super(MyWebEngineView, self).__init__(*args, **kwargs)
# 绑定cookie被添加的信号槽
QWebEngineProfile.defaultProfile().cookieStore().cookieAdded.connect(self.onCookieAdd)
self.cookies = {} # 存放cookie字典
def onCookieAdd(self, cookie): # 处理cookie添加的事件
name = cookie.name().data().decode('utf-8') # 先获取cookie的名字,再把编码处理一下
value = cookie.value().data().decode('utf-8') # 先获取cookie值,再把编码处理一下
self.cookies[name] = value # 将cookie保存到字典里
# 获取cookie
def get_cookie(self):
cookie_str = self.cookies
return cookie_str # 返回拼接好的字符串
# 创建主窗口
class MainWindow(QMainWindow):
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
# 设置窗口标题
self.setWindowTitle('账号管理工具')
# 设置窗口大小900*600
self.resize(1300, 900)
# self.show()
# 创建tabwidget(多标签页面)
self.tabWidget = QTabWidget()
self.tabWidget.setTabShape(QTabWidget.Triangular)
self.tabWidget.setDocumentMode(True)
self.tabWidget.setMovable(True)
self.tabWidget.setTabsClosable(True)
self.tabWidget.tabCloseRequested.connect(self.close_Tab)
self.setCentralWidget(self.tabWidget)
self.first_tab()
def first_tab(self):
# self.web1 = WebEngineView(self)
self.tab = QWidget()
# 获取以用户名命名的文件名
for root, dirs, files in os.walk('data'):
pass
# print(yu_shu)
# print(hang_num)
# for i in range(len(files)):
# files_but = QtWidgets.QPushButton(files[i], self.tab)
# files_but.resize(150, 50) # 设置按钮的大小, 前宽,后高
# files[i].move(100, 200)
#设置行
self.su_zhi = QVBoxLayout()
#设置网格显示
self.grid = QGridLayout()
# self.lcd = QLCDNumber()
# self.grid.addWidget(self.lcd,0,0,3,0)
# self.grid.setSpacing(20)
# QScrollArea.setWidgetResizable(True)
file_len = len(files)
#7代表7列
hang_num = file_len//7 + 1
# print(hang_num)
# yu_shu = file_len%5
#设置显示坐标
positions = [(i, j) for i in range(hang_num) for j in range(7)]
# print(positions)
for position, name,i in zip(positions, files,range(len(files))):
# print(positions)
# print(i)
# print(name)
if name == '':
continue
# self.button = name + str(i)
# print(self.button)
# self.button = QPushButton(name,self.tab)
files[i] = QPushButton(name,self.tab)
files[i].setStyleSheet("background-color: rgb(32,178,170);")
# files[i].clicked.connect(lambda: self.clid(i))
files[i].clicked.connect(partial(self.clid,name))
# button.resize(50,200)
self.grid.addWidget(files[i], *position)
reflash = QPushButton('刷新账号',self.tab)
add_acct = QPushButton('添加账号',self.tab)
reflash.move(150,10)
add_acct.move(1050,10)
reflash.setStyleSheet("background-color: rgb(135,206,235);")
add_acct.setStyleSheet("background-color: rgb(135,206,235);")
reflash.clicked.connect(self.first_tab)
add_acct.clicked.connect(self.tian_jia)
self.tab.setLayout(self.grid)
self.tabWidget.addTab(self.tab, "账号列表")
self.tab.show()
# self.Layout.addWidget(self.web1)
def tian_jia(self):
self.win = window()
self.tabWidget.addTab(self.win, "添加账号")
self.win.show()
def clid(self,btn_name):
try:
fp = open('data/%s' % btn_name, 'r')
json_cookie = fp.read()
dict_cookie = json.loads(json_cookie)
self.create_tab(dict_cookie,btn_name)
except:
pass
# 创建tab页面
def create_tab(self,dict_cookie,name):
# super(MainWindow, self).__init__()
# self.setWindowTitle('头条')
# self.setGeometry(5, 30, 1355, 730)
self.browser = QWebEngineView(self)
# self.browser.resize(1300,800)
# DomainCookies = {}
QWebEngineProfile.defaultProfile().cookieStore().deleteAllCookies()
for key, value in dict_cookie.items():
self.re_cookie = QNetworkCookie(QByteArray(key.encode()), QByteArray(value.encode()))
self.re_cookie.setDomain(".toutiao.com")
QWebEngineProfile.defaultProfile().cookieStore().setCookie(self.re_cookie)
# QWebEngineProfile.defaultProfile().cookieStore().cookieAdded.connect(self.onCookieAdd)
# self.loadFinished.connect(self.onLoadFinished)
self.browser.load(QUrl('https://mp.toutiao.com/profile_v3/index'))
# self.browser.show()
self.tab = QWidget()
self.tabWidget.addTab(self.tab, name)
self.tabWidget.setCurrentWidget(self.tab)
# 渲染到页面
self.Layout = QHBoxLayout(self.tab)
self.Layout.setContentsMargins(0, 0, 0, 0)
self.Layout.addWidget(self.browser)
# 关闭tab页面
def close_Tab(self, index):
if self.tabWidget.count() > 1:
self.tabWidget.removeTab(index)
else:
self.close() # 当只有1个tab时,关闭主窗口
# 显示地址
def navigate_to_url(self):
q = QUrl(self.urlbar.text())
if q.scheme() == '':
q.setScheme('http')
self.webview.setUrl(q)
# # 响应输入的地址
# def renew_urlbar(self, q):
# # 将当前网页的链接更新到地址栏
# self.urlbar.setText(q.toString())
# self.urlbar.setCursorPosition(0)
# 创建浏览器,重写重写createwindow方法实现页面连接的点击跳转
class WebEngineView(QWebEngineView):
def __init__(self, mainwindow, parent=None):
super(WebEngineView, self).__init__(parent)
self.mainwindow = mainwindow
# 重写createwindow()
def createWindow(self, QWebEnginePage_WebWindowType):
new_webview = WebEngineView(self.mainwindow)
self.mainwindow.create_tab(new_webview)
return new_webview
# 程序入口
if __name__ == "__main__":
app = QApplication(sys.argv)
# 创建主窗口
browser = MainWindow()
browser.show()
# 运行应用,并监听事件
sys.exit(app.exec_())